Setting up the data layer
Mikko Seppä
Last Update 6 months ago
About the data layer
A data layer is a JavaScript object that is used to pass information from your website to your Tag Manager container. You can then use that information to populate variables and activate triggers in your tag configurations.
HeadQ implements the data layer with various events with e-commerce data support (GA4 compatible).
Events supported
| Event | Description |
| view_item | The user opens a product configurator |
| add_to_cart | The user adds a product to the cart |
| add_to_quote_cart | The user adds a product to the quote cart |
| view_cart | The user opens the cart |
| begin_checkout | The user starts the checkout process |
| purchase | The user finalizes the checkout process and makes a purchase |
| request_for_quote | The user requests a quote |
| calculate_price | The calculated price in the configurator |
| begin_configuration | The user started the configuration, but not calculate the price |
| complete_configuration | The user has completed the configuration and added configuration to the cart. |
| generate_lead | The user has done action that generates a lead to the store. |
| remove_from_cart | The user has removed item from the cart. |
| remove_from_quote_cart | The user has removed item from the quote cart. |
Enabling data layer
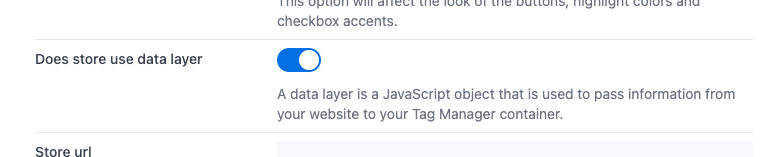
By default, the data layer is not enabled. Go to your store settings (Home > Store settings > Integrations). Look for the setting "Does store use data layer" and enable it.

After enabling, the data layer should start working within a minute on your site.
Great. Now you can use your tag manager solutions to flow the event data into any system you want.